最近看到朋友在無名的 blog 上有「聯播」這個功能,打探之下知道,大致上是用 Newsgator 提供的功能加工做出來的。趁著周末,花了些時間瞭解一下 Newsgator,也順便幫自己的 blog 加上這個想很久的功能…
首先,必需要有 Newsgator 的帳號 (癈話~),接著是在 Newsgator 之中加入你想訂閱的 RSS feed。
再來是重點了~
在 Newsgator 中點選下圖紅框框中的連結,進入 My Settings 畫面。
進入 My Settings 中的 Edit Location 頁,並點選下圖紅框框標起來的 Headlines 項。
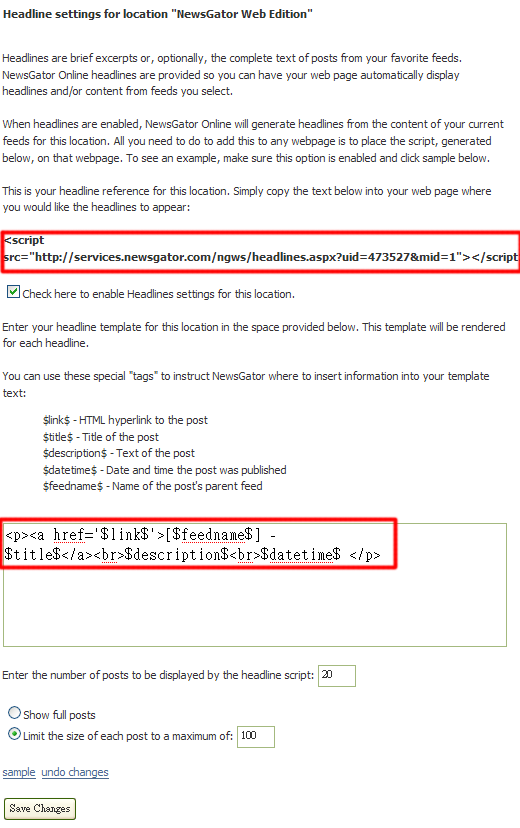
進去的畫面會像下圖這樣…
其中第一個紅框中的東東是自動產生的,你可以先拷下來放著,等等會用到它。
而第二個紅框中的是聯播項目的排版方式。圖中這個是我改過的,預設的排版方式是 blog 名稱在文末,我不喜歡!
而下面兩個數字,分別代表聯播中要顯示的項目數(第 1 個),以及每篇 blog 文章要顯示的字數(第 2 個)。
Newsgator的部份這樣就差不多了。
接下來就是 blogger 裡的設定了。
基本上,只要新增一個 HTML/Javascript page elment,然後把下面這一段貼進去就好了。
<div id="NewsGatorRotator" style="width:248px; height:300px;overflow:-moz-scrollbars-vertical;overflow-x:hidden;overflow-y:scroll;scrollbar-face-color : rgb(0,0,0); scrollbar-highlight-color : rgb(0,0,0); scrollbar-3dlight-color : rgb(120,120,120); scrollbar-shadow-color : rgb(120,120,120); scrollbar-darkshadow-color : rgb(0,0,0); scrollbar-track-color : rgb(0,0,0); scrollbar-arrow-color : rgb(120,120,120);border-width:0px; border-style:solid">
<script src="http://services.newsgator.com/ngws/headlines.aspx?uid=473527&mid=1"></script>
</div>
有幾個地方需要說明一下…
其中http://services.newsgator.com/ngws/headlines.aspx?uid=473527&mid=1這段可別照貼,這段要替換成 newsgator 幫你產的,也就是前面說要先拷下來放的那段。
而裡面 style 的部份就請按照自己 blog 的色系做調整吧,不知怎麼調的我們可以再討論。
其他若有不清楚的地方,我會再慢慢補上,先這樣啦。 ^______^
2007-01-15
Newsgator 聯播教學
Posted by
瓶子
at
1/15/2007 05:20:00 PM
![]()
Labels: Computer - Application
Subscribe to:
Post Comments (Atom)




 RSS
RSS Atom
Atom
2 comments:
太強了...
還有很多可以寫,加油,
例如:新增、修改、刪除
還有把Client上的RSS檔匯入
橘子妳想看我吐血就對了~ =.="
不過…
如果上班的狀況再這樣鳥下去,應該還會還有很多可以寫~XD
Post a Comment